Con este pequeño tutorial aprenderéis a leer hilos RSS en CakePHP y mostrarlos “con clase” utilizando el framework de JavaScript jQuery.
Si no tenéis ni idea de Cake pero utilizáis un poco el tarro seguro que podréis aprovechar este mismo ejemplo para leer hilos RSS mediante PHP y jQuery (una pista: empezad por eliminar todo lo que tenga que ver con la caché).
Para este tutorial sólo necesitáis jQuery (yo utilizo la v. 1.3.2) y CakePHP (en mi caso la v. 1.2.4.8284 [1.2.5 stable]).
Llegir més…
Nota para usuarios de CakePHP 1.3: he puesto algunos comentarios y notas como esta en el código y en el tutorial.
Tened en cuenta también (por si no lo sabéis..) que el helper de JavaScript ya no se utiliza para incrustar y cargar código en la variable $scripts_for_layout. Así mismo no estaría de más que reemplazarais el modo en que se utilizan los helpers en las vistas (es decir, utilizar $this->Html en lugar de $html por ejemplo).
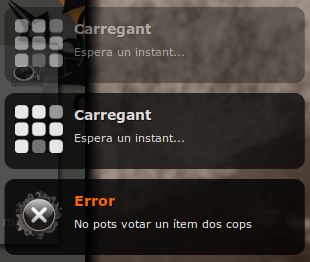
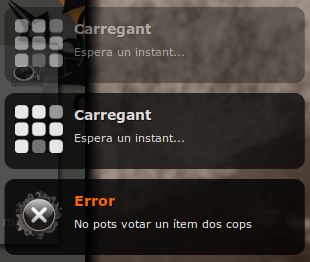
Voy a explicaros una forma sencilla reemplazar vuestras capas flashMessage por bonitos mensajes dinámicos creados con jQuery imitando el estilo de Growl.
Para los que no lo sepáis, Growl es un sistema de advertencias de Mac que nos unifica todas las advertencias (tanto de sistema como las del resto de aplicaciones) siguiendo el mismo estilo y mostrándose y ocultándose con efectos de entrada y salida.

Implementación de Gritter en
Hay varios plugins de jQuery que imitan Growl. En este enlace podéis encontrar los que probablemente sean los más conocidos y utilizados. Para el ejemplo que voy a hacer me he valido de Gritter, que es el plugin que, a mi parecer, más se asemeja a Growl.
Llegir més…
Sí, sí.. ya lo sé.. ha salido recientemente la versión 2.0… pero entonces.. ¿a qué viene este post?
Pues a que he estado probando la versión 2.0 y la verdad, no me ha acabado de convencer lo del plugin PDT que utiliza ahora. Principalmente porque no he logrado de ninguna de las maneras que me haga el debug en vivo como me hacía antes.
Así que si sois como yo y queréis volver a la versión antigua aquí os dejo los enlaces de Aptana 1.5 y su plugin de PHP (que por cierto, ha costado un buen rato de encontrar..)..
Recordad que para poder instalar el plugin de aptana no podéis utilizar la versión 2.0.
¡Si falla algún enlace no dudéis en decirlo!
Ya hacía tiempo que tenía ganas de escribir una entrada “de estas” 😀 (de estas quiero decir de programación y con muuuucho muuuucho código, como a mí me gustan :P).
Hace unos meses conté cómo podíais utilizar el plugin Uploadify (de jQuery) para subir ficheros a vuestro portal hecho con CakePHP. Hoy iremos un poco más allá y crearemos un upload de imágenes con validación de campos con Ajax.
Antes de empezar estaría bien que hubierais leído el anterior tutorial —e incluso haberlo probado— para tener algo de práctica en el asunto. Este tutorial será (bastante) de ampliación del anterior. Quiero decir que habrá cosas en las que no profundizaré porque ya lo hice en el anterior, así como que en este hay mejoras, como la gestión de la respuesta de uploadify con JSON en lugar de con texto plano.
Si queréis podéis ver el resultado del tutorial que voy a explicar en este enlace:
Llegir més…
Si, como yo, estáis interesados en editar y leer las etiquetas ID3 de los ficheros mp3 que se suban a vuestro servidor, podéis hacerlo utilizando las funciones propias de PHP para ello (necesitáis que vuestro hosting lo tenga instalado) o bien, si os pasa igual que a mi que en mi hosting no tienen habilitadas estas funciones (y si no tienes un servidor dedicado no te las instalarán para no detener el servicio), podéis utilizar las classes de PHP GetID3.
Si no las conocíais os recomiendo que las descarguéis y hagáis alguna prueba con ellas, realmente se les puede sacar mucho jugo ya que con ella no solo podemos editar etiquetas ID3; esto son algunos de los muchos formatos cuya información podéis consultar y / o editar con este magnífico conjunto de clases:
Llegir més…