Si habéis leído mi tutorial sobre la subida de ficheros con uploadify y validación Ajax en CakePHP recordaréis que separé los métodos add y ajax_add, ya que pensé que el único modo que había de mostrar un error de sesión al usuario era separando los métodos para, a uno de ellos darle permisos de acceso y al otro no.
De este modo podía mostrar un error de “sesión expirada” al usuario, así:
$user = $this->Auth->user();
if(!empty($user)){
// Código para añadir el elemento
}else{
$message = "<b>" . __("Error",true) . ":</b> " . __("Tu sesión ha expirado, vuelve a iniciarla por favor",true);
$data = $this->data;
$this->set('sessionTimeOut',compact('message','data'));
}
Llegir més…
Si queréis detectar las solicitudes AJAX mediante PHP podéis hacerlo mediante la variable HTTP_X_REQUESTED_WITH:
/* Verificamos si hay ajax */
if(!empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest') {
/* Contenido ajax */
}else{
/* Contenido normal */
}
Id con cuidado porque algunos servidores no proporcionan la variable HTTP_X_REQUESTED_WITH, así que haced alguna prueba antes de ir con toda la confianza a usarlo directamente en vuestra aplicación 😉
Si queréis hacer una aplicación de CakePHP sin utilizar conexión a base de datos podéis hacerlo mediante la creación de un nuevo datasource.
En el directorio /app/models/datasources/dbo/* cread un fichero llamado dbo_sin_conexion.php con el siguiente contenido:
* Nota: es posible que el directorio dbo tampoco exista y tengáis que crearlo.
<?php // /app/models/datasources/dbo/dbo_sin_conexion.php
class DboSinConexion extends DboSource
{
function connect()
{
$this->connected = true;
return $this->connected;
}
function disconnect()
{
$this->connected = false;
return !$this->connected;
}
function isConnected()
{
return true;
}
}
Ahora modificad vuestro fichero database.php (en /app/config/) para indicarle que utilizaremos este fichero para “conectarnos a la base de datos”:
<?php // /app/config/database.php
class DATABASE_CONFIG {
var $default = array('driver' => 'sin_conexion');
}
Y listo, ya tenemos CakePHP funcionando sin conexión a la base de datos 
Con este pequeño tutorial aprenderéis a leer hilos RSS en CakePHP y mostrarlos “con clase” utilizando el framework de JavaScript jQuery.
Si no tenéis ni idea de Cake pero utilizáis un poco el tarro seguro que podréis aprovechar este mismo ejemplo para leer hilos RSS mediante PHP y jQuery (una pista: empezad por eliminar todo lo que tenga que ver con la caché).
Para este tutorial sólo necesitáis jQuery (yo utilizo la v. 1.3.2) y CakePHP (en mi caso la v. 1.2.4.8284 [1.2.5 stable]).
Llegir més…
Nota para usuarios de CakePHP 1.3: he puesto algunos comentarios y notas como esta en el código y en el tutorial.
Tened en cuenta también (por si no lo sabéis..) que el helper de JavaScript ya no se utiliza para incrustar y cargar código en la variable $scripts_for_layout. Así mismo no estaría de más que reemplazarais el modo en que se utilizan los helpers en las vistas (es decir, utilizar $this->Html en lugar de $html por ejemplo).
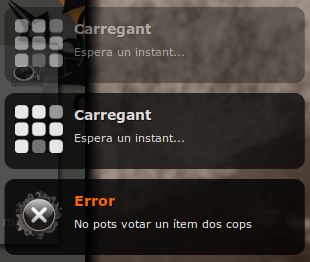
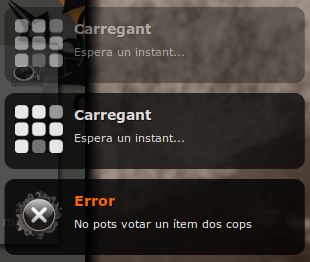
Voy a explicaros una forma sencilla reemplazar vuestras capas flashMessage por bonitos mensajes dinámicos creados con jQuery imitando el estilo de Growl.
Para los que no lo sepáis, Growl es un sistema de advertencias de Mac que nos unifica todas las advertencias (tanto de sistema como las del resto de aplicaciones) siguiendo el mismo estilo y mostrándose y ocultándose con efectos de entrada y salida.

Implementación de Gritter en
Hay varios plugins de jQuery que imitan Growl. En este enlace podéis encontrar los que probablemente sean los más conocidos y utilizados. Para el ejemplo que voy a hacer me he valido de Gritter, que es el plugin que, a mi parecer, más se asemeja a Growl.
Llegir més…