Si has trasteado o estás trasteando con Laravel 4 habrás notado que está algo verde. Entre varias cosas se echa en falta que no tenga una manera sencilla para poder ordenar los resultados por columnas.
Dado que yo vengo de CakePHP, me he inspirado en él para crear el sistema de ordenación por columnas, así que si en Cake podemos crear un enlace para ordenar así:
<tr>
<th><?php echo $this->Paginator->sort('id') ?></th>
<th><?php echo $this->Paginator->sort('name', 'Nom') ?></th>
<th><?php echo $this->Paginator->sort('address', 'Adreça') ?></th>
</tr>
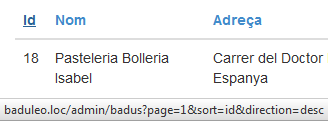
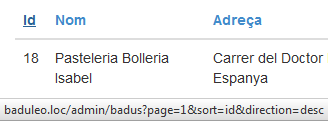
En este tutorial verás cómo hacer para poder ordenar así, utilizando blade (el sistema de plantillas por defecto de Laravel 4):
<tr>
<th>{{ $posts->sort('id') }}</th>
<th>{{ $posts->sort('name', 'Nom') }}</th>
<th>{{ $posts->sort('address', 'Adreça') }}</th>
</tr>

Para poder hacer esto tendrás que extender el paginador de Laravel para añadirle las funciones que necesites (como sort).
Dado que lo que es ordenar en sí no tiene ninguna complicación y lo puedes encontrar documentado, en este tutorial me centraré más en cómo extender classes de Laravel 4 para adaptarlo a tus necesidades y de paso verás cómo tener la ordenación por columnas bien organizada (a nivel código) para mejor reutilización en futuros proyectos.
Nota: Debido al continuo desarrollo de Laravel este tutorial ha quedado rápidamente desfasado. He actualizado todos los enlaces para que funcionen correctamente pero ten en cuenta que algunos de estos ficheros han cambiado mucho o directamente ya no existen.
Llegir més…
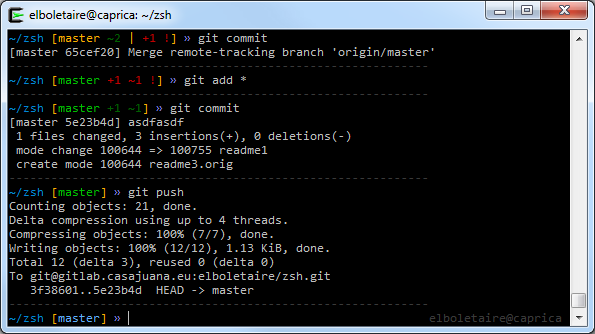
Hoy me he entretenido en crear un tema para zsh inspirado en af-magic pero añadiendo los features de posh-git, mostrando información detallada sobre el estado actual de git (ficheros modificados, creados, etc).

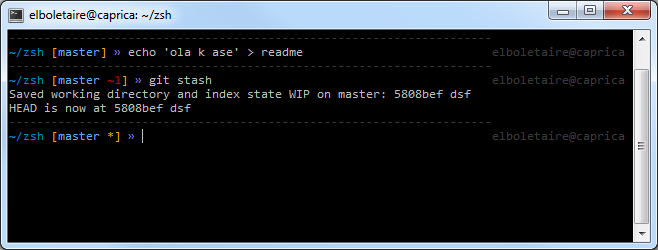
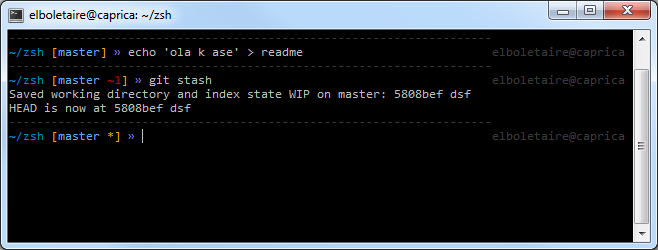
Muestra los datos exactamente igual que lo hace posh-git, salvo por que me he comido los ceros (no me parecen necesarios) y le he hecho un pequeño añadido: en caso de tener cambios stashed mostrará un asterisco en el lateral derecho:

Para instalarlo simplemente tenéis que descargarlo en vuestro directorio .oh-my-zsh/themes y modificar la variable ZSH_THEME para cargar el template:
ZSH_THEME="racotecnic"
Guardáis el fichero .zshrc y lo recargáis para que surta efecto:
source ~/.zshrc
Ea 
PD. No dudéis en colaborar en github o comentármelo por aquí si se os ocurre cualquier mejora.
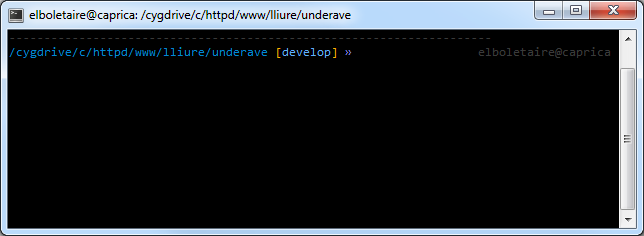
Posh-git mola pero si, como yo, sois algo amantes de linux y encima habéis probado zsh sabréis que zsh mola mucho más.

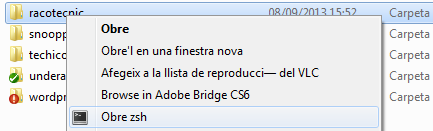
Podemos instalar zsh en windows utilizando cygwin de manera bastante sencilla y con un par de cambios en el registro de windows tendremos un enlace en el menú contextual para abrir zsh en cualquier directorio rápidamente.

Llegir més…
Podéis instalar la versión más reciente estable de PHP 5.4 en vuestro Ubuntu muy fácilmente gracias a este repositorio:
https://launchpad.net/~ondrej/+archive/php5
Añadid el repositorio siguiendo estos pasos y debería funcionar (provado en Ubuntu 12.04):
sudo add-apt-repository ppa:ondrej/php5
Nota (a 23/11/2013): Parece ser que este repositorio es en el que el usuario (ondrej) pretende tener los paquetes más actualizados (php 5.5 y apache 2.4 ahora mismo). Si lo que queréis es utilizar la última versión de php 5.4 (old stable) tenéis que utilizar este otro repositorio en su lugar: ppa:ondrej/php5-oldstable
Si no tenéis el comando add-apt-repository es porque no tenéis el paquete python-software-properties instalado. Instaladlo con aptitude si es así y podréis ejecutar el comando sin problemas.
Una vez añadido el repositorio actualizáis la lista de paquetes:
sudo apt-get update
E instaláis php5:
sudo apt-get install php5 php5-cli php5-whatever
Probado en Ubuntu 11.10 y 12.04 x64 tanto con el módulo de apache mod_php5 como con fastFCGI (con apache en modo worker).
El modo pantalla completa es un modo bastante molón que quizás ya hayáis visto en algunas páginas (como fb por ejemplo; el botón de pantalla completa de las fotos).
Por ahora sólo es compatible con navegadores basados en Gecko (como Firefox) y Webkit (como Chrome).
Sabiendo esto, simplemente tendremos que poner algún IF 
fullscreen = function(e){
if (e.webkitRequestFullScreen) {
e.webkitRequestFullScreen();
} else if(e.mozRequestFullScreen) {
e.mozRequestFullScreen();
}
}
document.getElementById('ejemplo-fullscreen').onclick = function(){
fullscreen(document.getElementById('content'));
}
Podéis probarlo haciendo click aquí