Introducción a HTML5 – principios básicos
 Desde hace unos días estoy inscrito en un curso gratuito y online de HTML5, gestionado desde la P2PU con el soporte de Mozilla.
Desde hace unos días estoy inscrito en un curso gratuito y online de HTML5, gestionado desde la P2PU con el soporte de Mozilla.
Estos cursos los da gente anónima y desinteresada, por lo que en general no son docentes sino gente con conocimientos y ganas de explicar cosas.
Es maravilloso que existan iniciativas de este tipo.
Así que sin más preámbulos, me dispongo a dejar constancia de lo aprendido en la primera clase.
¿Que hay de nuevo en HTML5?
El principal cambio en el que nos centraremos hoy radica en los elementos de la nueva semántica: Es decir, en el HTML vamos a empezar a utilizar unas etiquetas que son mucho más específicas (en lugar de los ambiguos DIV a los que estábamos acostumbrados).
Esto no significa que dejemos de utilizar DIVs, sino que ahora tenemos más etiquetas.
Por ejemplo, algunas de las más comunes:
<header><footer><nav><aside><article>
Su mismo nombre ya nos dice más o menos dónde irán ubicadas.
En w3schools tienen una lista completa de todas las etiquetas nuevas.
Vamos a comparar como se creaba antes la estructura de una web y como se hará com HTML5:
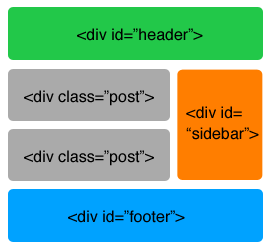
Antigua estructura:

<div id="header"><h1>Título de la página</h1></div> <div class="post">Contenido del post</div> <div class="post">Contenido del post</div> <div id="sidebar"><ul><li>Elementos típicos del sidebar</li></ul></div> <div id="footer"><p>Elementos típicos del footer</p></div>
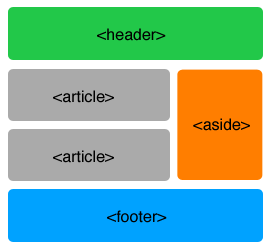
Nueva estructura:

<header><h1>Título de la página</h1></header> <article>Contenido del post</article> <article>Contenido del post</article> <aside><ul><li>Elementos típicos del sidebar</li></ul></aside> <footer><p>Elementos típicos del footer</p></footer>
Como podéis observar, las etiquetas son mucho más semánticas y específicas.
Ejemplos reales : típicos usos:
<header>
<header> <hgroup> <h1>Thai cookery school></h1> <h2>Learn authentic Thai cookery in your own home </h2> </hgroup> <nav> <ul> <li>Home</li> <li> <a href=”courses.html”>Cookery courses</a> </li> <li><a href=”contact.html”>Contact</a></li> </ul> </nav> </header>
<nav>
<nav> <h2>Main navigation</h2> <ul> <li><a href=”/about”>About me</a></li> <li><a href=”/news”>News</a></li> </ul> </nav>
<aside>
(Por ejemplo un sidebar de un blog )
<aside> <nav> <h2>Pages</h2> <ul> .. </ul> </nav> <nav> <h2>Recent comments</h2> <ul> ... </ul> </nav> <nav> <h2>Last posts</h2> <ul> ... </ul> </nav> </aside>
<footer>
<footer> <small>©2010 Xpenta.com. Design by dpam23</small> </footer>
Mínima expresión de página en HTML5
<!doctype html> <html lang=en> <head> <meta charset=utf-8> <title>mi blog</title> </head> <body> <p>Hoy dictare la clase de html5. Desayunare , Y volveré a la cama.</p> </body> </html>
Aquí podemos observar que las directrices básicas son mucho más escuetas (como por ejemplo el doctype).
Estilando HTML5 con CSS:
Bien, ahora que ya tenemos un poco más clara la estructura de etiquetas en HTML5, tendremos que aplicarle estilos.
En todos los navegadores menos uno, es muy simple dar estilos a un elemento. Igual que hacíamos con HTML4, creamos una hoja de estilos CSS y desde allí hacemos las llamadas a los elementos.
por ejemplo:
header{
background-color:#ececec;
text-align:center;
color:#bbb;
}
header h1{
padding:30px;
margin:0;
}
article{
padding:30px;
width:570px;
float:left;
border-bottom:1px solid #ebebeb;
}
aside{
width:269px;
float:right;
border-left:1px solid #ebebeb;
background-color: #F7F6F6;
}
aside nav, aside section{
padding:30px;
}
Lo que más sorprende de este nuevo sistema, es que por defecto CSS asume que este tipo de elementos tienen la propiedad display:inline, así que si queremos poner alturas o anchuras, tendremos que cambiarlo a display:block;
/* Tell the browser to render HTML 5 elements as block */
header, footer, aside, nav, article, section {
display: block;
}
Peculiaridades de Internet explorer (IE) y HTML5
Con las versiones actuales de IE, siguiendo las instrucciones anteriormente expuestas, la página permanecerá sin estilos. O mejor dicho, tendrán estilos aquellos elementos típicos de HTML4 (span, div, a…) pero dejará sin estilos los nuevos de HTML5 (header, footer, section, canvas…)
para evitar esto, tendremos que añadir un script al documento:
<script>
document.createElement('header');
document.createElement('nav');
document.createElement('article');
document.createElement('footer');
</script>
De esta manera, y son motivo aparente, los elementos cojerán los estilos indicados en el CSS.
Tendremos que crear una línea para cada elemento que queramos crear.
Este script lo podemos poner con los típicos condicionales para que sólo los lea IE, pero si los dejamos para todos los navegadores no pasa nada.
DEMO: Ejemplo práctico
Todo esto está muy bien, pero ¿y si lo vemos todo junto?
Os dejo una página sencilla en HTML5 y algo de CSS3.
Es el primer ejercicio que nos han pedido, veremos a ver que nota me ponen!
: )
http://www.racotecnic.com/tutorials/2011/HTML5/
Documentación interesante:
- Smashingshare: ultimate-collection-of-html5-and-css3-resources
- Splashnology: Useful HTML5 & CSS3 Toolbox For Web Developers
- Curso videotutoriales de HTML5 creado por Jesús Conde (0utKast).
- Curso en video HTML5 – First Look / Ingles (Descarga gratuita)
- Libro HTML5: Designing Rich Internet Applications / Ingles – (Descarga gratuita)
- Libro HTML5 for web designers/Ingles (Descarga gratuita)
- Conferencia HTML5 para diseñadores-CampusParty / Español http://ir.pe/3tqf
- Conferencia HTML5 para principiantes / Español by @soska- http://ir.pe/3tqg
- Conferencia Introduction to HTML5 / Ingles by Google Developers http://ir.pe/3tqh
- Ejemplos y tutoriales de HTML5 http://www.html5rocks.com/
PD: Gracias a los alumnos del curso por compartir estos enlaces tan interesantes!

