CakePHP Debug Kit
Hace ya mucho que existe seguramente, pero con lo escondido que lo tenían los de Cake no lo encontré hasta la semana pasada.
CakePHP Debug Kit es un plugin desarrollado por los creadores de CakePHP que nos facilita una barra de herramientas con todo lo necesario para debugar nuestra aplicación sin herramientas adicionales (vamos, que con el notepad y el debugkit tiramos millas :D).
Para descargarlo podéis hacerlo desde GitHub: https://github.com/cakephp/debug_kit/archives/master
Una vez descargado cambiadle el nombre a la carpeta por ‘debug_kit’ y ponedla en cualquiera de los directorios “plugins” de vuestra aplicación (/plugins y /app/plugins). Una vez copiado simplemente tenéis que cargar el componente Toolbar:
var $components = array('DebugKit.Toolbar');
… y aseguraros que vuestro nivel de debug es 2 (Configure::write(‘debug’, 2);).
Edit: si estáis utilizando el elemento sql_dump eliminadlo de vuestro template. De lo contrario no se mostrarán las consultas en el DebugKit.
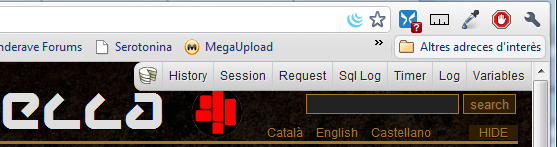
Y a partir de este momento en vuestra página web aparecerá un botón con el icono de CakePHP en la parte superior derecha. Al hacer clic nos mostrará un menú con una serie de opciones:
- History: todavía no tengo muy claro para qué sirve.. xD
- Session: nos muestra todos los datos guardados de la sesión actual.
- Request: parámetros de cake, peticiones GET, POST y Cookies, además de información sobre la ruta actual (routes).
- SqlLog
- Timer: temporización del tiempo de ejecución de la aplicación. También muestra la memoria utilizada para la carga.
- Log: todo aquello que guardemos con $this->log
- Variables: otras variables de Cake ($this->data, $this->validationErrors, etc..)
Por lo que puedo leer en otras páginas el uso de esta barra de herramientas incrementa considerablemente el uso de la memoria RAM del servidor. Si tenéis problemas con ello tendréis que aumentar el memory_limit hasta al menos 128MB+.
Tampoco tiene soporte para IE6, aunque esto no creo que sea un gran problema a estas alturas 






Ahora que lo he estado usando un poco más puedo decir un par de cosillas que he descubierto:
Me salvaste la vida, muchas gracias‼
El DebugKit me marcaba el siguiente error:
Falta Programas
Error: La aplicación está intentando cargar un archivo desde el DebugKit complemento
Error: Asegúrese de que su DebugKit plugin es en la aplicación del directorio \ Programas y se cargó
<? Php
CakePlugin :: load ('DebugKit');
Carga todos los plugins: Si desea cargar todos los plugins a la vez, utilice la siguiente línea en su app \ Config \ Bootstrap.php
CakePlugin :: LOADALL ();
______
El problema era que no lograba cargar el plugin de nombre DebugKit. Esto aunque agregara al codigo CakePlugin :: load ('DebugKit'); o CakePlugin :: LOADALL ();.
______
La solución, tu la has dicho.
Renombrar la carpeta del plugin por debug_kit. El plugin que descargue de la página era debug_kit-master. (Y si… que lleve el guión bajo _)
______
Saludos